Binding Text to Vector Objects
Binding Text to Vector Objects
Bind the baseline of text to the path of most types of vector objects. Canvas X Draw adjusts the vertical orientation of each character to match the path.
Depending on how you want to bind text, you can choose Effects | Bind Text or the Path Text tool. The Bind Text command lets you bind existing text to an object, and the Path Text tool lets you type new text directly on the path of a selected object.
Canvas X Draw lets you bind multiple text objects to one vector object, but a text object can bind to only one vector object at a time. Also, you can bind only one text object to a vector object using the Path Text tool. To bind additional text objects to the same vector object after using the Path Text tool, you must create a separate text object and choose Effects | Bind Text.
Position and Direction of Bound Text
Whether you use the Bind Text command or Path Text tool, the location where you click the pointer determines the alignment position.
 |  |
This text is center-justified. The I-beam pointer (which appears after choosing the Bind Text command or the Path Text tool) determines where text binds. In the example, the pointer is clicked in the upper-right quadrant of the oval. The inset shows the bound text, centered around the point where the pointer was clicked. | For open-ended objects, such as arcs, bound text initially flows in the direction the object was drawn. In this example, the arrows indicate the direction the arcs were drawn. Text objects bound to these arcs follow the direction of the arcs. |
To Bind Existing Text Using a Menu Command:
- Select a text object and vector object.
- Choose Effects | Bind Text. When the pointer is on the edge of the selected object, the pointer becomes an I-beam.
- Click to place the selected text on the path. Text aligns to the point where you click; e.g., if the text is center-justified, Canvas X Draw binds the text so that it is centered around the point you click.
To Type on a Path Using the Path Text Tool:
Select the Path Text tool.

When the pointer is on the edge of an object, the pointer becomes a crosshair.
- Click where you want to start typing on the path. An insertion point appears.
- Begin typing. The text aligns to the location where you placed the insertion point and follows the path of the object.
Working with Bound Text
Once you bind text, you can change its starting position, alignment, baseline position, and flow direction. In addition, you can edit the shape and location of the vector object to which text is bound, and Canvas X Draw will fit the text to the new path.
You can also edit bound text by selecting the Path Text tool and clicking the text object, or by double-clicking a bound text object with a Selection tool. However, text editing might be difficult and slow while the text is bound to an object; you might want to remove the text bind, make changes, and re-bind the text.
Bound text and its binding object move together, just like grouped objects. However, unlike grouped objects, you can select and change attributes (such as stroke and ink) individually for the text and the object.
To Position and Align Bound Text:
Canvas X Draw has three Bind Position handles that you can drag to place text anywhere on, above, or below an object. The handles appear when you select a bound text object.
Bind Position Handles
Handle | Description | Example |
Reverse Flow handle
| Click to switch the vertical orientation of type relative to the object path and reverse the flow direction. |
|
Alignment handle
| Drag to specify the point where you want type to align. For example, center-justified text will center around the location of this handle. Canvas X Draw spreads full-justified text along the entire path or object starting at the location of the handle. |
Text is centered around the alignment handle |
Baseline Shift handle
| Drag to change the elevation of the baseline relative to the vector object. Baseline Shift lets you insert space between bound type and the object. |
|
Changing the Appearance of Bound Text
Once you bind text to a path using the Path Text tool or Bind Text command, use the context menu to change the orientation of the text characters relative to the path, and to make the path visible or invisible. The bound text commands appear in the context menu when a bound text object is selected.
To Access the Context Menu:
Select an object with bound text and right-click. (See Using Context-Sensitive Menus.)
Bound Text Commands
Command | Description |
Show Path/Hide Path | Choose Show Path to make the path visible. Choose Hide Path to make the path invisible. |
Vertical Text | Choose Vertical Text to keep the baseline of the text characters horizontal, rather than perpendicular to the path. This also keeps the vertical axis of each character vertical, rather than angled to follow a curved path. The Vertical Text command is available when the text is bound with the Tangent Text option. |
Tangent Text | Choose Tangent Text to keep the baseline of the text characters tangent to the path, rather than horizontal. This angles the vertical axis of each character away from vertical as needed to follow the path. By default, Canvas X Draw uses the Tangent Text option when it first binds text to a path. The Tangent Text command is available in the context menu when the text is bound with the Vertical Text option. |
To Remove a Text Bind Effect:
Select a bound text object and choose Effects | Remove Effects. Canvas X Draw straightens the text baseline and separates it from the vector object.
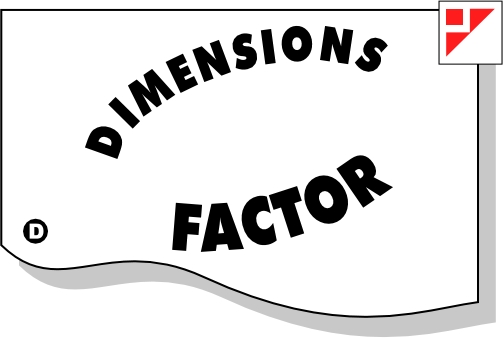
Binding Text to a Circle
Create circular logos with text on top flowing clockwise and text on the bottom flowing counterclockwise. Achieve this effect by binding two text objects to a circle and using the Bind Position handles to arrange the text.
To Create a Circular Logo:
- Create a circular object using the Oval tool and then two text objects.
- Use the Path Text tool to create and bind the first text object. Then create the second text object and bind it to the vector object by using the Bind Text command. One text object is bound to the top of the circle, the other to the bottom of the circle. Text initially flows clockwise.
- Clicking the Reverse Flow handle makes “FACTOR” flow counter-clockwise inside the circle.
- Dragging the Baseline Shift handle positions “FACTOR” outside the circle. Removing the circle completes the design.
|
|
|
|
Using Text as Clipping Paths
Make a pattern, gradient, or image appear to span an entire selection, rather than begin and end within each character; e.g., instead of a gradient completing a blend pattern within each character of a word, make a gradient begin a blend in the first character and finish the blend in the last character.
In Canvas X Draw, you create these kinds of “continuous” fills using background objects and foreground text object clipping paths. The intersection of the background and foreground objects provides the appearance of a continuous fill. This method lets you use elaborate background designs, including paint objects, to fill characters. For more information, see Using Clipping Paths.
To Use Text as a Clipping Path:
- Position the text object in front of the object to be clipped, and then select both objects.
- Choose Object | Clipping Path | Make.
| Text object in front of image object |
| Clipping path appears filled with image object |
Related Articles
Binding Text to Vector Objects
Binding Text to Vector Objects Bind the baseline of text to the path of most types of vector objects. Canvas X Draw adjusts the vertical orientation of each character to match the path. Depending on how you want to bind text, you can ...Applying Vector Effects to Type
Applying Vector Effects to Type Apply the following vector effects to text objects: Envelope, Extrude, Rotate, Freeform rotate and skew, Flip, Shadow, and Path editing. Use effects to add dimension to text objects and create striking designs. This ...Applying Vector Effects to Type
Applying Vector Effects to Type Apply the following vector effects to text objects: Envelope, Extrude, Rotate, Freeform rotate and skew, Flip, Shadow, and Path editing. Use effects to add dimension to text objects and create striking designs. This ...Applying Vector Effects to Type
Applying Vector Effects to Type Apply the following vector effects to text objects: Envelope, Extrude, Rotate, Freeform rotate and skew, Flip, Shadow, and Path editing. Use effects to add dimension to text objects and create striking designs. This ...How to Bind Text Along a Curve
Overview: Canvas X lets you bind text objects to a vector object or path using the Path Text Tool or Bind Text menu option. Applies To: Canvas X, Canvas X Geo, Canvas X3, Canvas X Draw Steps Using the Path Text tool: 1. Create your vector object or ...